
みなさん、こんにちは。
今回は、ブログ関連のお話です。
実は先日、CSSファイル(スタイルシート)をうっかり消してしまいまして。
しかも、バックアップを取ってないときたもんだから、本当にヤバかったです。
もうこのブログも終わりかと思いました。。
せっかくですので、消してしまってからどうやって復旧したかを残しておこうと思います。
では、行きましょう。
CSSファイル(スタイルシート)を消した場合の復旧方法
とりあえず、先に言っておきます。
「まずは、落ち着いてください!」
この記事に到達した方というのは、まさに今現在、CSSを間違えて消してしまって頭が真っ白になっているかもしれません。
私も、同じような状態になったので分かります。
ですので、とりあえず落ち着きましょう!
1度深呼吸をしてから、ゆっくりと現状を把握してください。
そして、ひとつひとつ可能性を探ります。
まずは、下記のことを確認しましょう。
- バックアップをとっていたか確認する(昔メモしたものなど何でも良いので思い出しましょう)
- ブラウザの「戻る」で編集前に巻き戻せるか試す(戻せたらすぐさまメモ張にコピーしてください)
- ゴミ箱に入ってないか確認する
これで解決しないなら次の段階へ進みます。
サイトが崩れる前のページを表示できるか
まず初めに試してもらいたいことがこれです。
「サイトが崩れる前のページを表示できるか」
私が解決できた方法がこれでした。
同時に編集していたなら「戻る」で前のページを表示できないか試してみてください。
Google Chrome を使っている方なら、高確率で表示できるのではないでしょうか?
Google Chromeはキャッシュ期間が長いので、崩れる前の状態で表示できる可能性があります。
もし、表示できたら「F12」or「 Ctrl + Shift + i 」を押してください。
そうすると、そのサイトを表示するクラスやら何やらが出て来ると思います。
では、Google ChromeとInternet ExplorerのCSS確認方法を見て行きます。
Google Chrome のCSS確認方法

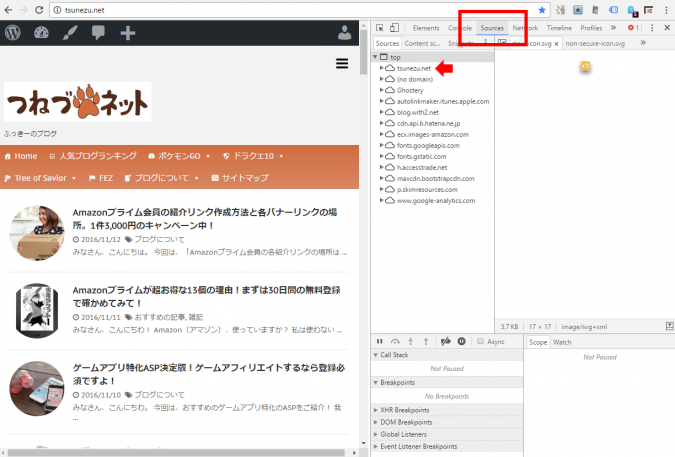
「F12」or「 Ctrl + Shift + i 」を押したら、画面右上に出て来る「Sources」タブをクリック。
すると、現在表示されているサイトのソースを詳しくみることができます。
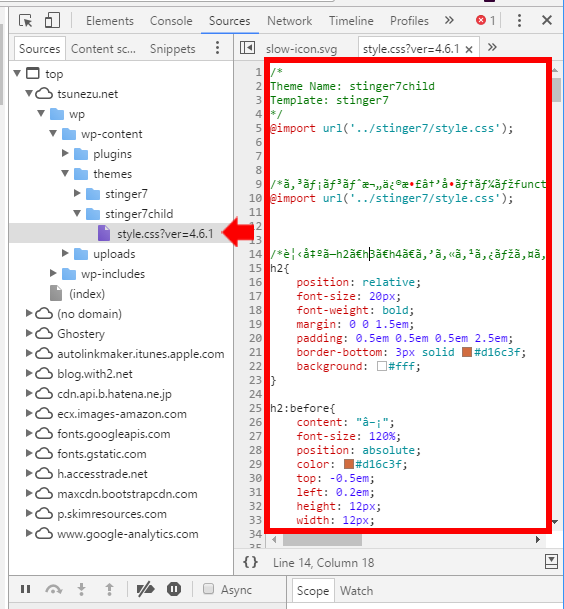
後は、自身のサイトの奥深くへ潜っていき、CSSが書かれたファイルを見つけ出すだけです。

うちだと、上の場所にありました。
CSSファイルをクリックすると右側に現在表示されているサイトのソースが表示されます。
後は、これをコピーして、メモ帳なり張り付けてください。
※ただし、日本語は文字化けしてるようです。
どこにCSSファイルがあるか分からない場合は、もう全部クリックしてcssと表記されているものを見つけ出してください。
どこかに必ずあるはずです。落ち着いて見つけ出しましょう。
Internet Explorer (Windows10)のCSS確認方法

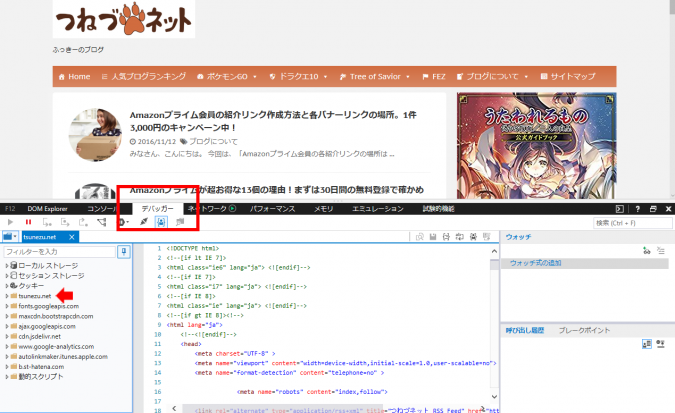
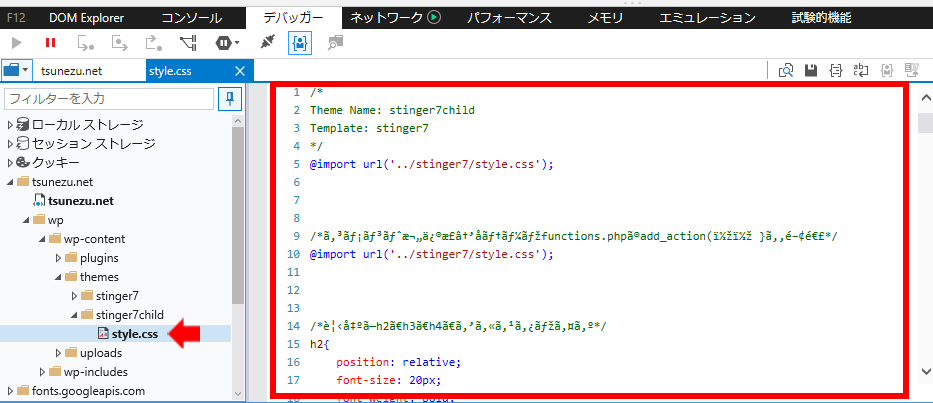
「F12」or「 Ctrl + Shift + i 」を押したら、画面下に出て来る「デバッガー」タブをクリック。
これで、現在表示されているサイトのソースを詳しくみることができます。
後は、自身のサイトの奥深くへ潜っていき、CSSが書かれたファイルを見つけ出すだけですね。

うちだと、上の場所にありました。
ワードプレス使っている方なら同じような場所にあるかと思います。
後は、子テーマを使っているかいないかで場所に違いがあるくらいです。
CSSファイルをクリックすると右側に現在表示されているサイトのソースが表示されます。
後は、これをコピーして、メモ帳なり張り付けてください。
※ただし、日本語は文字化けしてるようです。
CSSファイルがどこにあるか分からない場合は、もう全部クリックしてcssと表記されているものを見つけ出してください。
どこかに必ずあるはずです。落ち着いて見つけ出しましょう。
キャッシュを確認する
もし、上の方法がダメだった場合、キャッシュを確認する方法をとってください。
一度アクセスしたサイトの情報を自動的にPC上に保存することをキャッシュと言います。
決められた上限に達するまでは自動的にキャッシュを保存するので、自身のサイトのページを掘り起こせさえすれば、まだ可能性があります。
Internet Explorerのキャッシュの確認方法
Internet Explorerの場合は、「ツール」→「インターネットオプション」→全般タブの閲覧の履歴欄の「設定」→「ファイルの表示」で確認することができます。
詳しくは下記のサイト様よりご確認ください。
→ Internet Explorerの一時ファイルのフォルダー「INetCache(Temporary Internet Files)」を表示したい
→キャッシュの確認方法(Internet Explorer)
キャッシュが表示されない場合
→IEのキャッシュ保存場所「どんなデータが保存されてるの?」
後は、過去の自身のページを探し出し上のCSSを確認する方法をとってください。
Google Chrome のキャッシュ確認方法

Google Chromeの場合はすぐには表示できません。
ですので、専用のツールをダウンロードする必要があります。
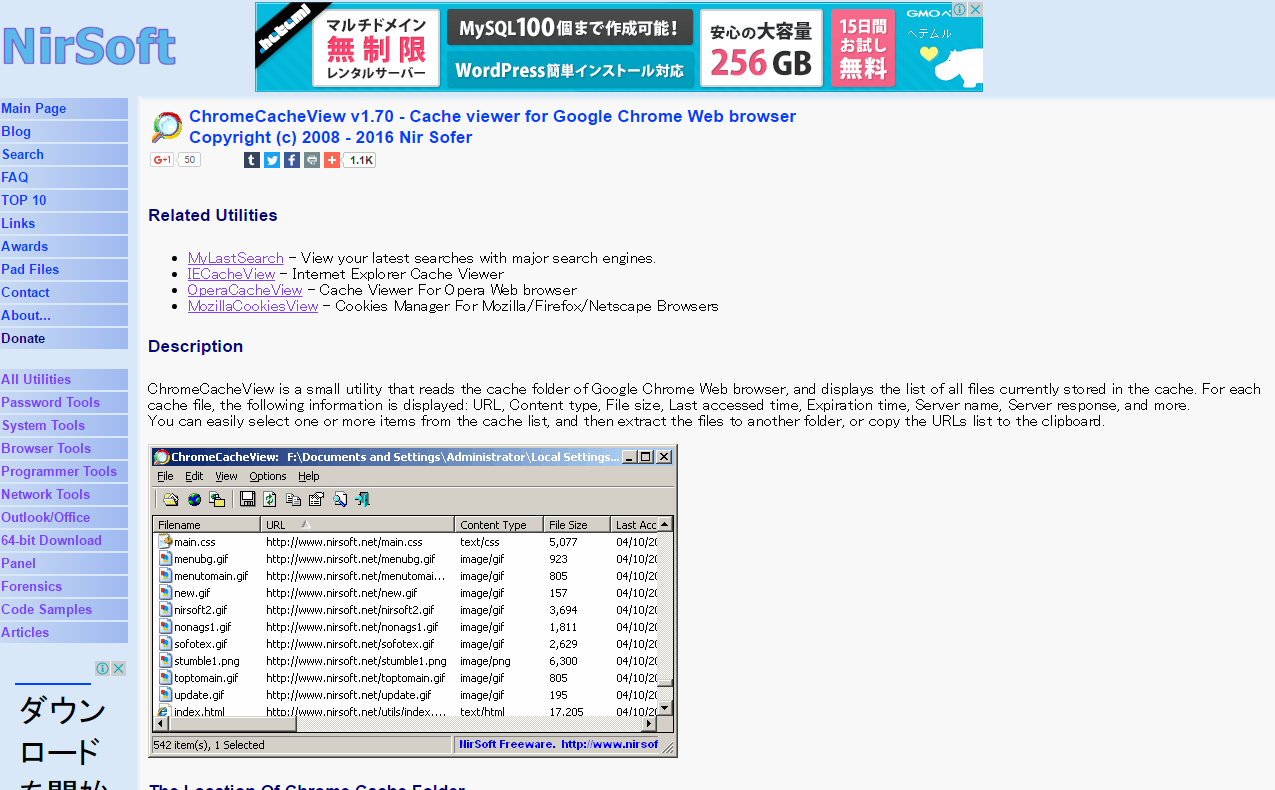
Cache viewer for Google Chrome Web browser というツールが無料で使えるので、これを使いましょう。
→Cache viewer for Google Chrome Web browser
上のサイトにアクセスしてください。
ページの下の方の「Feedback」という項目に「Download ChromeCacheView」という表記があると思うので、それをクリックしてファイルをダウンロードしてください。
「chromecacheview.zip」を展開します。
chromecacheviewファイル内にある「ChromeCacheView」というアプリケーションを開いてください。
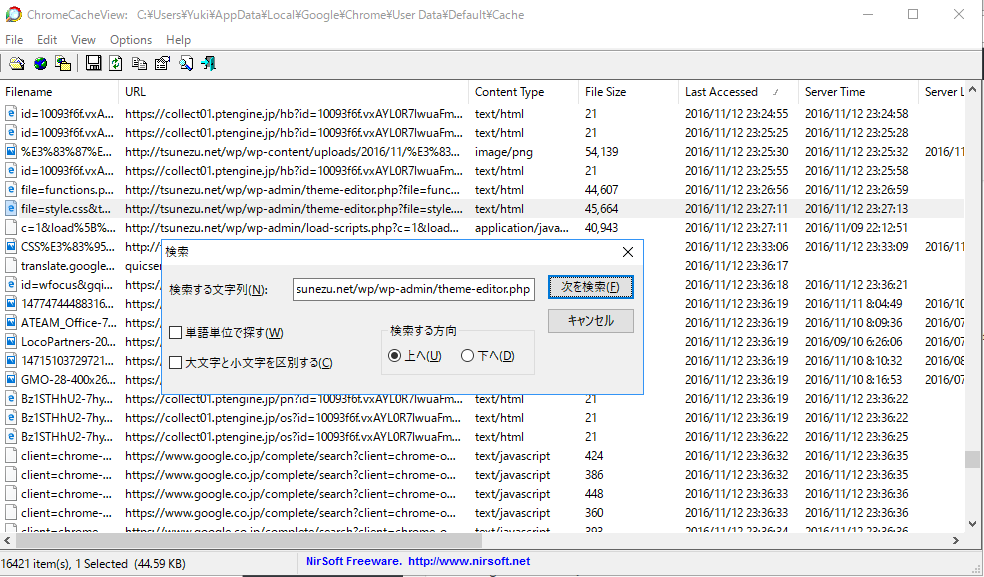
すると、Google Chrome内で保存していたキャッシュが一覧が表示されます。

後は、「Ctrl + F」で検索窓を開き、該当するURLを入力してください。
自身のサイトの過去ページか、CSSファイルを編集していたそのものの過去ページのURLですね。
もしキャッシュが残っていればそのページを表示できます。

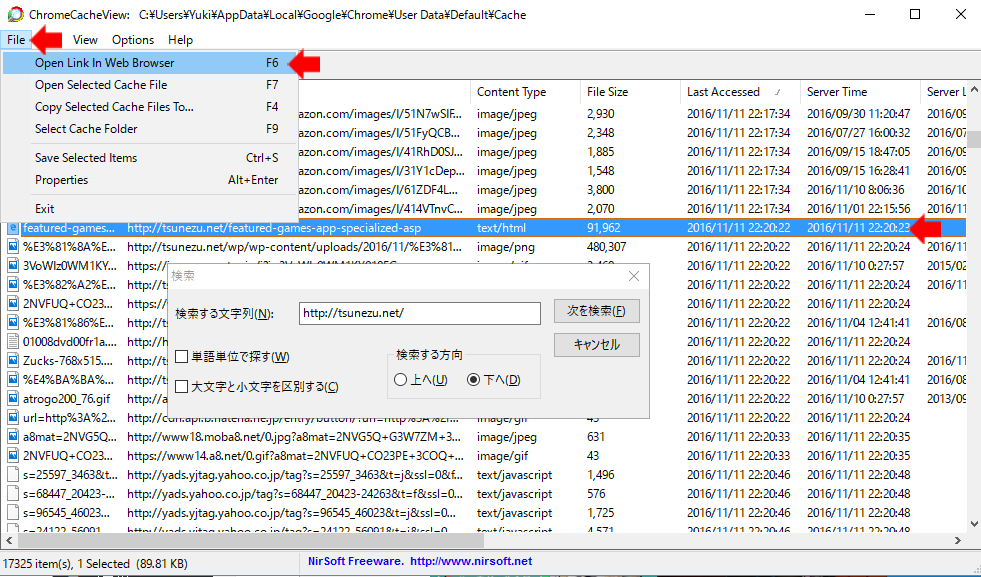
ページの開き方は、まず対象のページを選択した状態にしてから、左上の「File」→「Open Link in Web Browser」を選択すれば確認できます。
編集ページを見たいときは「File」→「Open Selected Cache File」を選択すれば確認できました。
キャッシュが残っているかいないかは「File Size」である程度確認できると思います。
File Size が「0」のものはキャッシュが残っていないということになります。
過去ページを開くことができれば上で紹介したCSSを確認する方法をとれば、上手くいくと思います。
まとめ
以上、CSSファイルを消した、間違えて編集してしてしまった場合の復旧方法でした。
私は上の方法で何とかなりましたが、一歩間違えると永久にブログが復活しない状態になるところでした。。
正直、今回は本当に危なかったです。
よく、functions.phpを編集したりして、ブログを真っ白にしてしまったことはあったのですが。
CSSってそういうのがないので、バックアップをとってなかったんですよね・・・。
今回はマジで焦りました。バックアップはとっておいた方が良いですね。
皆さんも、定期的にバックアップをとるようにしましょう。






 管理人:ふっきー
管理人:ふっきー










私は子テーマをリネームしようとして、なんかのはずみでカスタムCSSが全て消えてしまいました。
しばらく呆然としていましたが、この記事を見た後、chromeでたまたま前のサイトを開いており、ソースを見ることができ、解決できました。
ありがとう!
style.cssの内容が全て消失し、パニック。少し冷静になり、貴兄の記事で復元出来ました。本当にありがとうございました。多謝II多謝です。