
みなさま、こんにちわ。
普段はPCで記事を書いたり確認するだけなのですが、先日ふとスマホから自分のブログを確認したところ、非常に表示が遅いことに気が付きました。
モバイルから閲覧して頂いている皆様にはとても不憫な思いをさせていたと思います。申し訳ありません。
これは、どうにか改善しないといけないなと動いてみることにしました。
題して「WordPressで画像を最適化(圧縮)させてサイトの評価を上げよう!」です。
では、行きましょう。
最適化させるとサイトの評価も上がる
Google様は快適に閲覧できるサイトをより評価すると言われています。
我がブログはGoogle検索からお客様を招き入れているので、ブログを閲覧するスピードはとても重要です。
では、まず自分のサイトがどのくらいのスピードで表示されているか確認します。
「Page Speed Insights」というサイトを使います。
使い方は簡単で上のサイトにアクセスしたら自身のブログのURLを入力して「分析」ボタンをクリックするだけです。
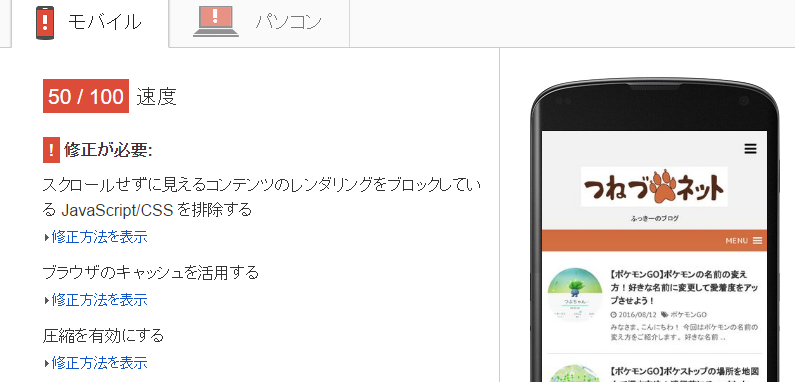
すると、下のようにサイトの速度を評価してくれます。

ちなみに、我がブログで試したところ。
- モバイル 48/100
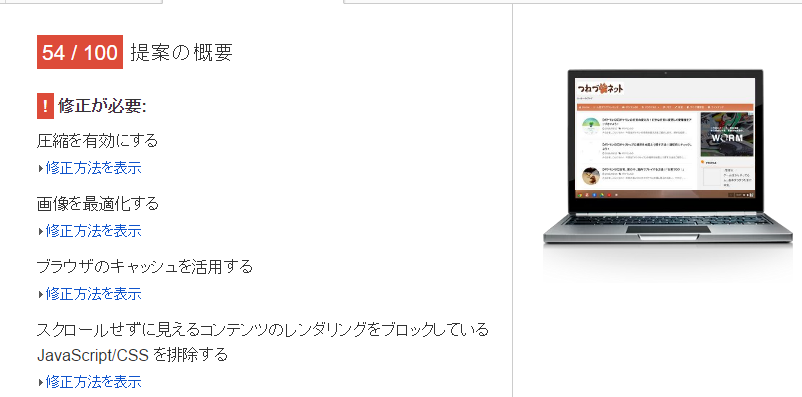
- パソコン 51/100
という結果になりました。
簡単に説明すると、100点中モバイルは48点、パソコンは51点の速度ですよという意味になります。
数字は大きくなればなるほど快適に閲覧できるということですね。

また上のように改善点も表示してくれるのでとても便利です。
今回は「修正が必要」とされている項目から「画像を最適化する」を改善していきたいと思います。
画像を最適化するとは?
最適化とは、ブログで使っている画像の画質を保ちつつ、圧縮して転送サイズを減らすことです。
これによりブログの表示スピードをより早くすることができます。
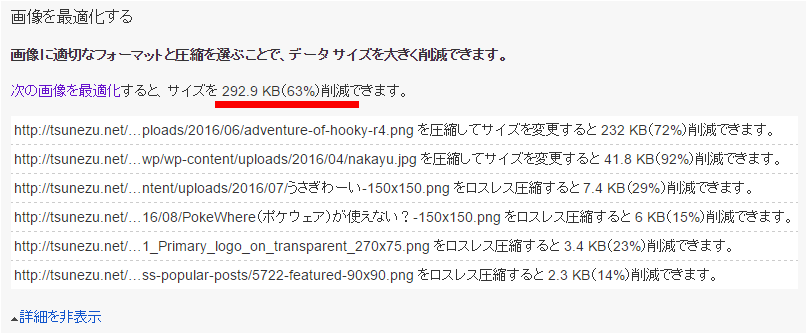
Page Speed Insightsの「画像を最適化する」項目の詳細を表示してみると下のようになります。

画像を最適化すると292.9KB(63%)削減できるみたいです。
他の項目の「HTMLを縮小する」だと8KB(12%)削減になっていたので、画像に対する負担は想像以上に大きいようです。
画像を最適化(圧縮)する
我がブログでは湯水のように画像をペタペタ張っておりました。
記事が少ないときは気にしていませんでしたが、全記事数が200近くとなり、無視できないほどの数になって来ました。
相当な負荷をかけていると思います。
分かっていながら目を背けていた訳ですが、さてどう対策したものか。
そこで、いろいろ調べていると、良さそうなプラグインを発見しました。
「EWWW Image Optimizer」という画像圧縮プラグインです。
なんとこのプラグインは「画像をアップすると自動でファイルサイズを圧縮してくれる」という機能と、「過去にアップした画像を検出しファイルサイズの圧縮が一括でできる」という機能があります。
特に後者の「過去にアップした画像一括圧縮」は助かる!というか神機能!
では、早速EWWW Image Optimizerの設定方法を書いていきます。
プラグイン「EWWW Image Optimizer」の設定方法
インストール
まず、EWWW Image Optimizerをインストールしましょう。
WordPress管理画面、左サイドバーから「プラグイン」→「新規追加」と進みます。
右上の「プラグイン検索」に「EWWW Image Optimizer」と入力しEnterを押します。
「EWWW Image Optimizer」をインストールして「有効化」すれば完了です。
「EWWW Image Optimizer」の設定
設定を変えるのは1点のみです。
それ以外はデフォルト設定で特に問題はなさそうでした。
では、説明していきます。
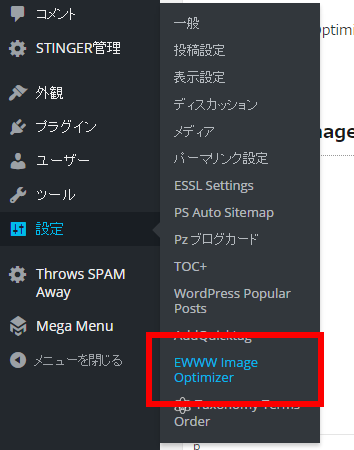
まず左サイドバーの「設定」から「EWWW Image Optimizer」の設定画面へ。

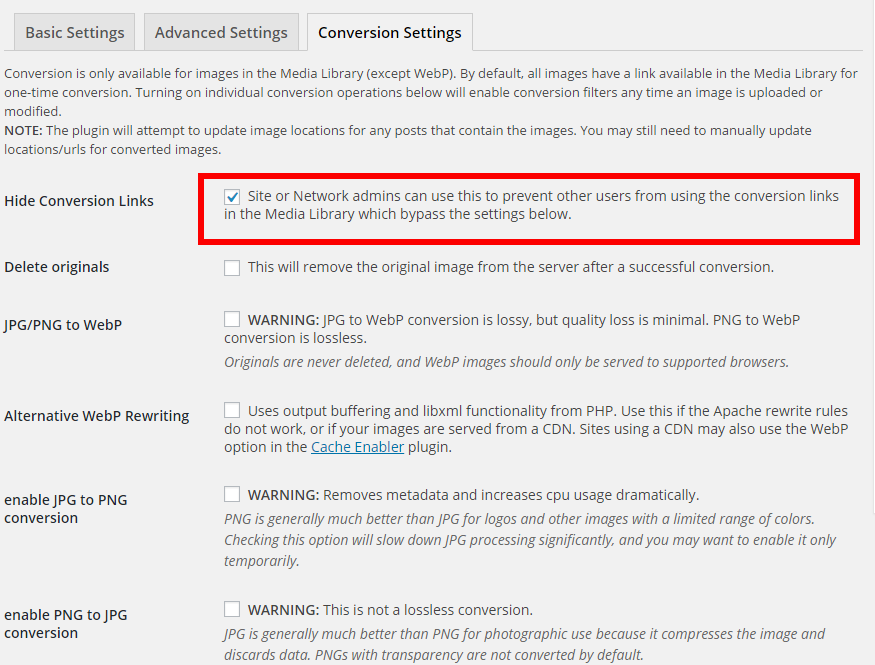
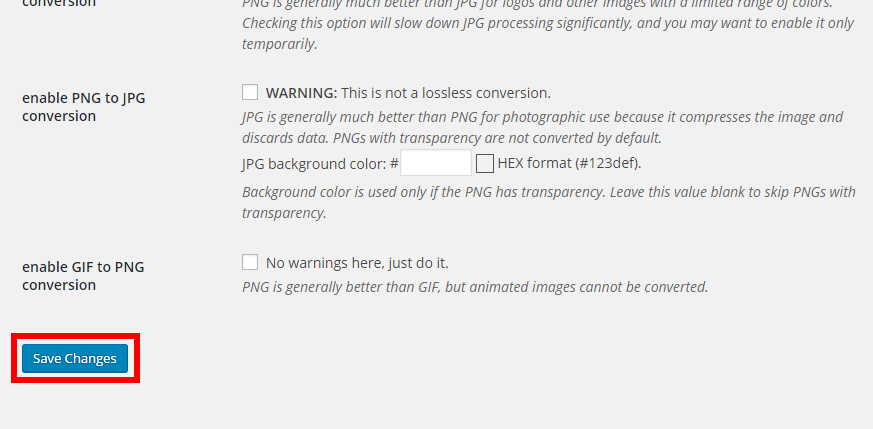
設定画面の「Conversion Settings」に切り替えて「Hide Conversion Links」にチェックを入れます。

最後に下にある「Save Changes」を押し設定を保存して終了です。

これは何の設定かというと、EWWW Image Optimizerのデフォルト機能に「png」ファイルを「jpg」ファイルに変換したり、その逆に変換する機能があるで、それをOFFにしました。
これにより、勝手に変換が行われる心配がなくなります。
その他の設定に関しては下記のブログ様がかなり詳しく書いていましたので、参考にしてください。
画像をアップロードすると自動で圧縮してくれる
EWWW Image Optimizerは画像をアップロードすると自動で圧縮してくれます。
確認は左メニューの「メディア」→「ライブラリ」から見ることができます。

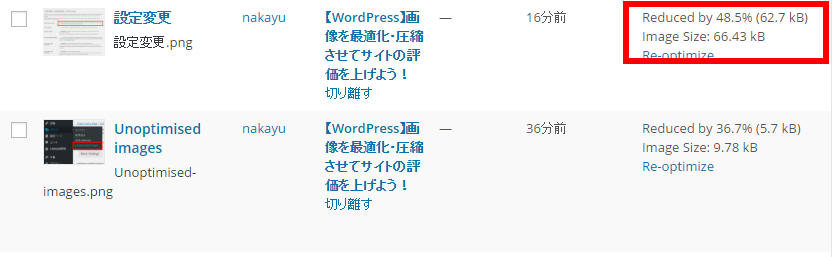
一覧右側にその詳細が載っています。
- Reduced by 48.5% (62.7 kB) → 圧縮後にファイルサイズが48.5%減った
- Image Size: 66.43 kB → ファイル圧縮後のファイルサイズ
改善されていることが分かりますね!
過去にアップした画像も一括圧縮できる
EWWW Image Optimizerは過去にアップした画像を一括して圧縮することができます。
今回私が1番使いたかった機能でもあります。
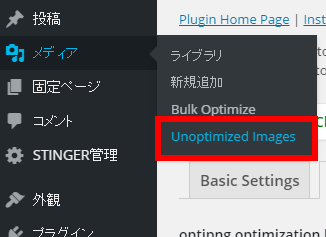
「メディア」→「Unoptimised images」をクリックします。

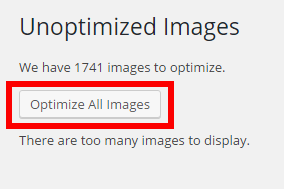
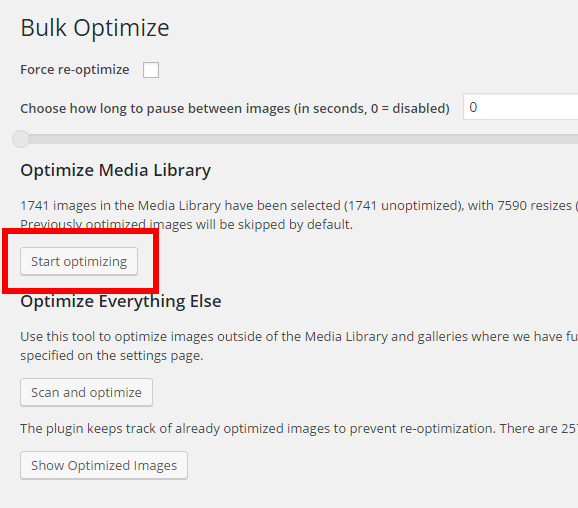
次に下の画面に移るので「Optimize All Images」をクリックします。

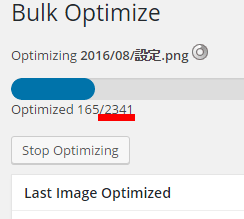
次に「Start optimizing」をクリック。

これで、後はほったらかしでOKです。
思った以上に時間がかかるので、ひたすら待ちましょう。
私は2300以上の画像を使っていたので、6時間くらいかかりました・・・w

いや、そら重くなるわな・・・。
もし、途中で止めたい場合は「Stop Optimizing」をクリックすると一旦停止することができます。
もちろん、それまでに圧縮できた分はそのままですのでご安心ください。
再度始める場合はその続きからとなります。
圧縮後の結果は?
では、最後にどのようにサイトが変化したか調べてみます。
これで何も変わってなかったら・・・。
なんて怖い想像をしながらもう1度「Page Speed Insights」で診断してみると。


- モバイル「48」 → 「50」
- パソコン「51」 → 「54」
おお!改善されてますね!
ちょっとホッとしましたw
ブログを改めて確認してみると、確かにサイトの表示が少し早くなった気がしました。
まとめ
以上、「WordPressで画像を最適化(圧縮)させてサイトの評価を上げよう!」でした。
他にもPage Speed Insights の改善案には「ブラウザのキャッシュを活用する」や「圧縮を有効にする」など、項目がいくつかあるので、速度向上のためにもう少し調べてみたいと思います。
100点は無理だとしても、せめて平均的な60点ぐらいには乗せたいですね。
では、今回はここまでです。
最後までお読み頂きありがとうございました。







 管理人:ふっきー
管理人:ふっきー









